Error Messaging Strategy for a Banker Dashboard
The Problem
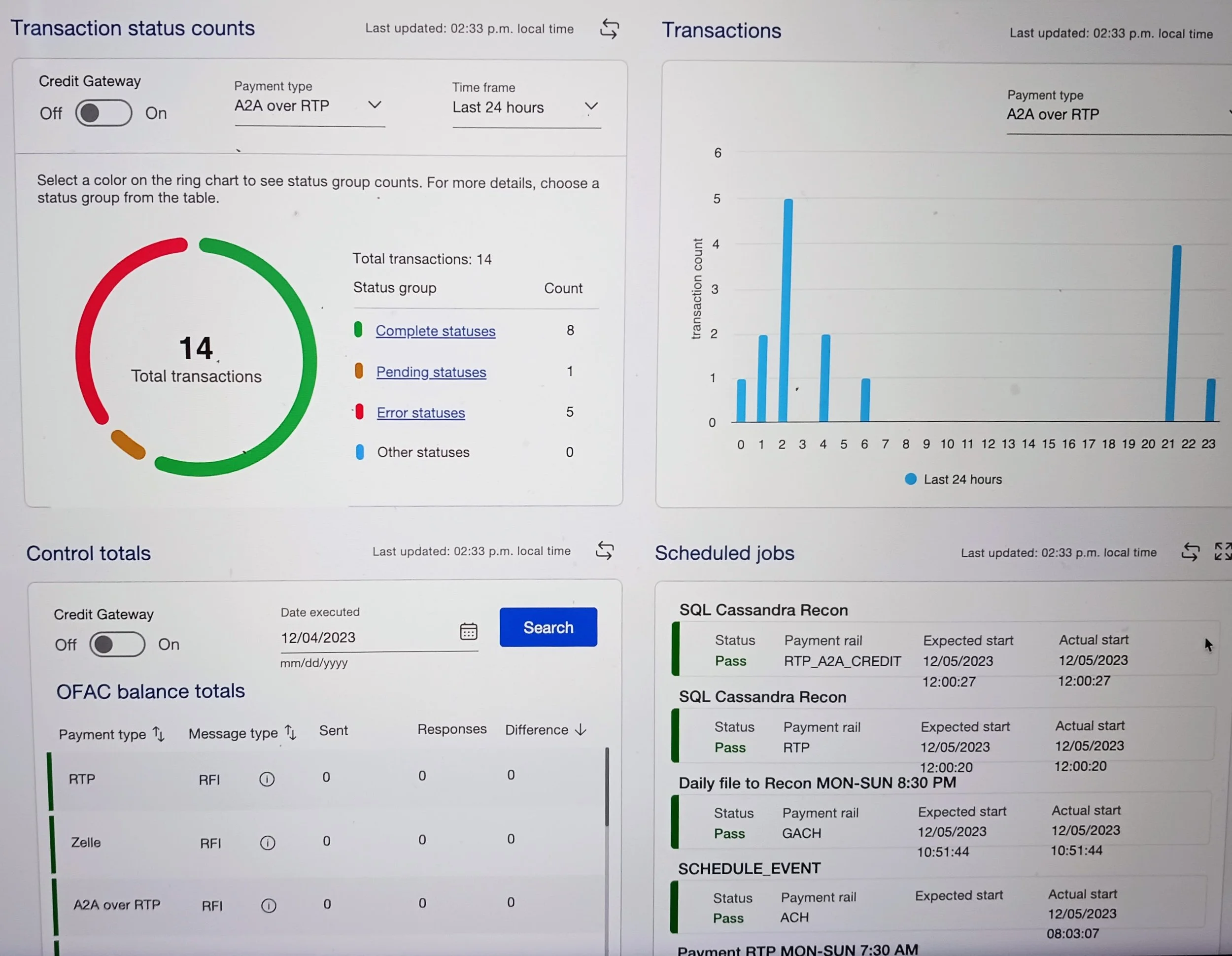
The banker dashboard we designed consisted of 7 widgets, a search feature and messaging features. All of these elements had unique requirements, but their error and alert messages needed to work together as a cohesive experience.
Elements to the Dashboard:
7 widgets
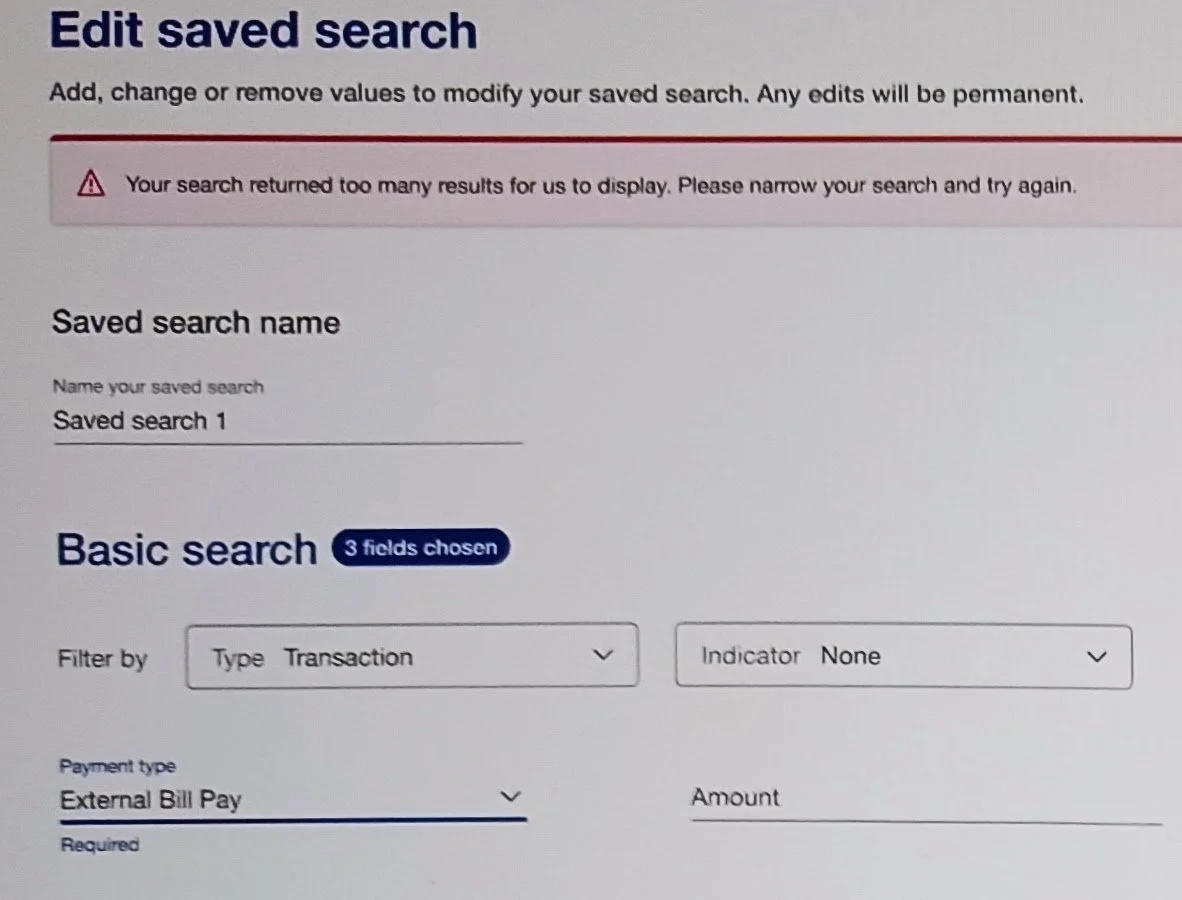
Search and saved searches
Messaging
Requirements
Follow company content guidelines
Reuse errors already in production in other experiences
Vet through peer review
Pass accessibility review
Solution
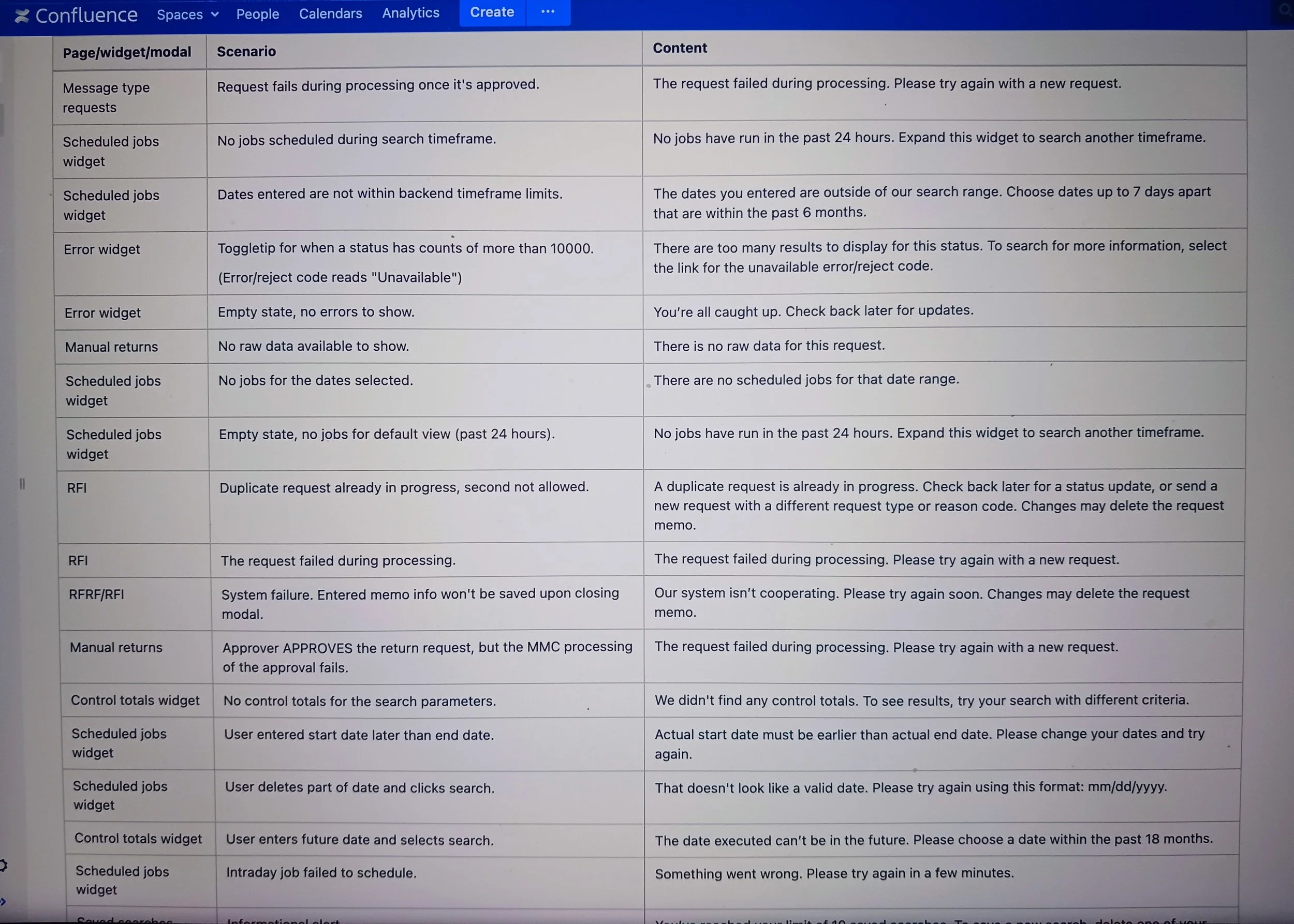
Create a content management system through a Sharepoint page that:
catalogs errors
allows easy browsing when new errors need to be written
is accessible to development and design partners
is easy to update and maintain
Result
The Sharepoint page allowed me to easily compare all previous error and alert messages, helpful with last minute content requests. I was able to save time by reusing and repurposing content, while maintaining a cohesive messaging story.
Since I have moved on from this project, two other content designers have came onto the project, in succession. New content designers appreciated the organization and catalogued history. The site allowed them to acclimate quickly to the project and create new messaging that aligned with the experience.